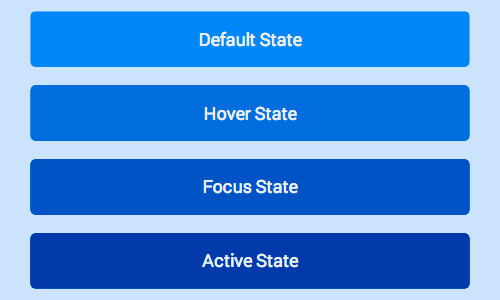
gui design - Should :focus and :hover styles be the same or distinct? - User Experience Stack Exchange

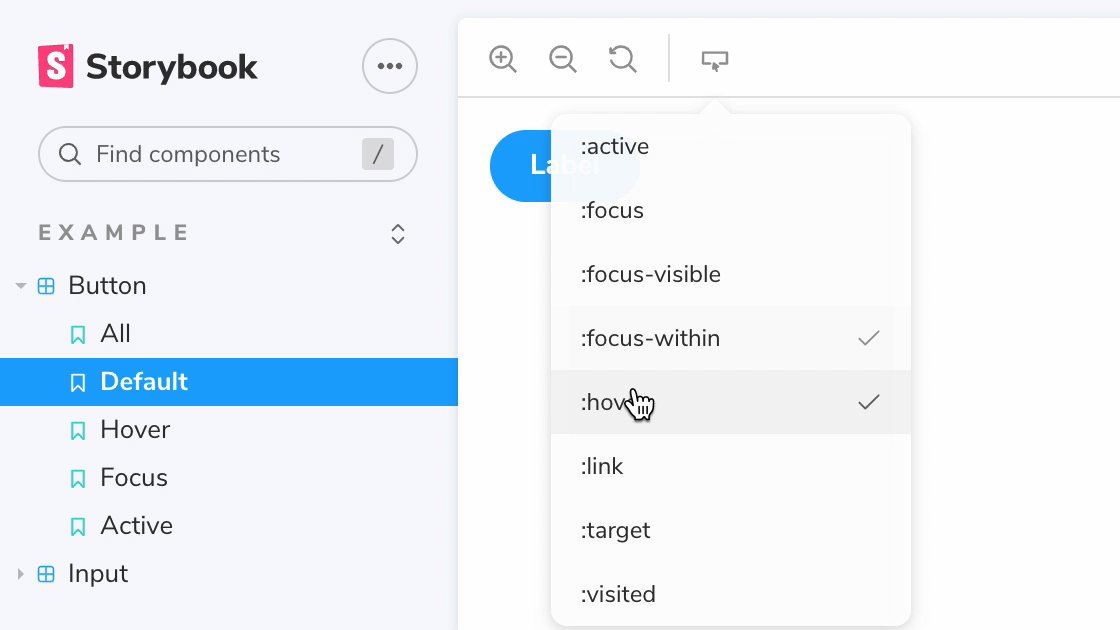
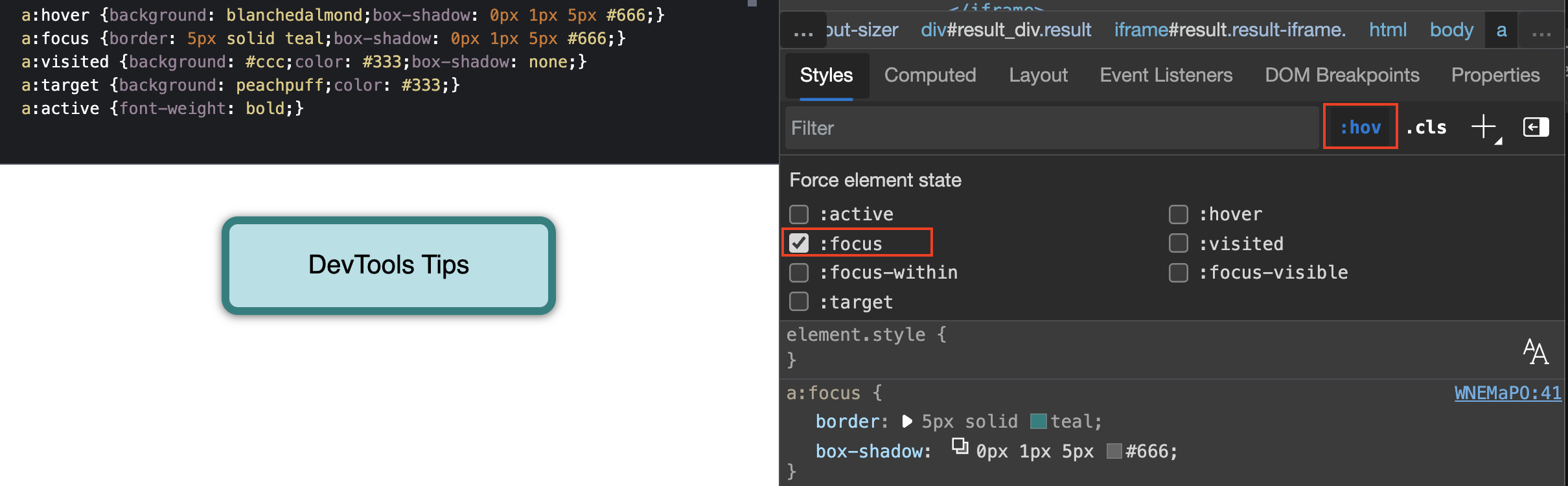
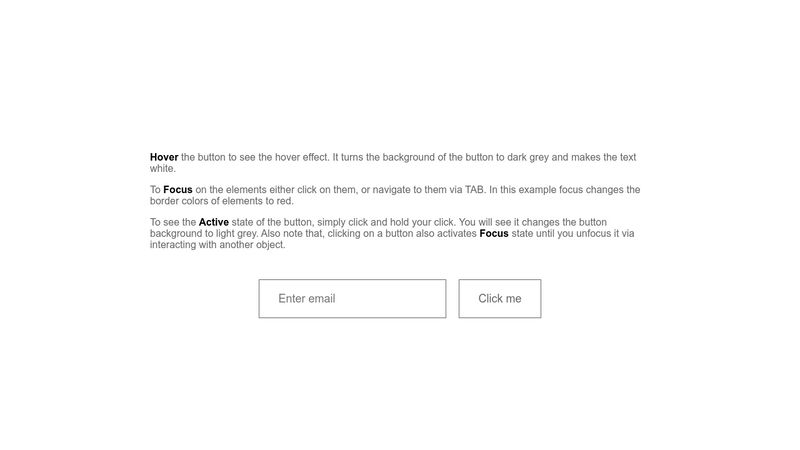
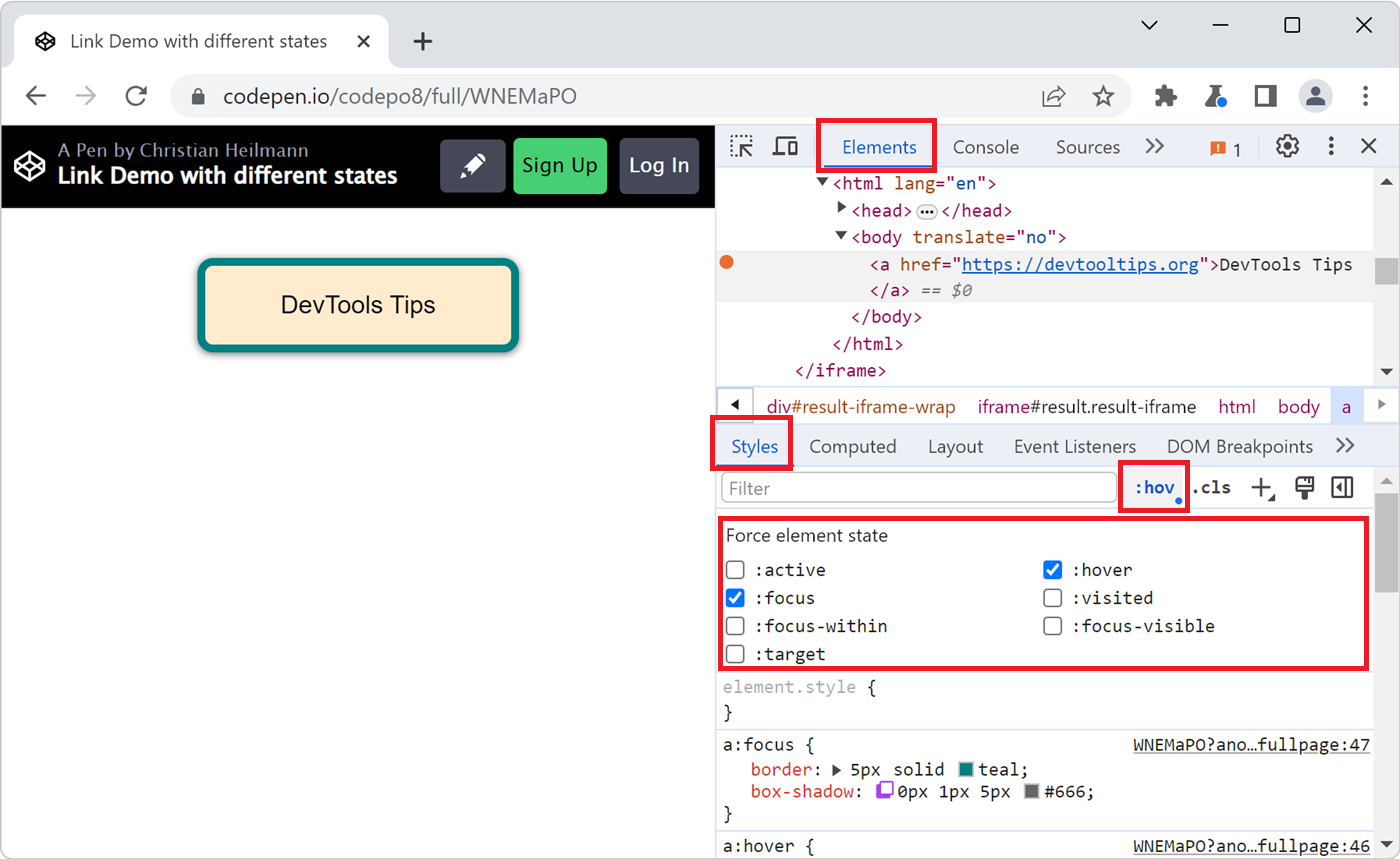
Quick browser Developer Tools tip: define and test interaction states in CSS using state simulation | Christian Heilmann

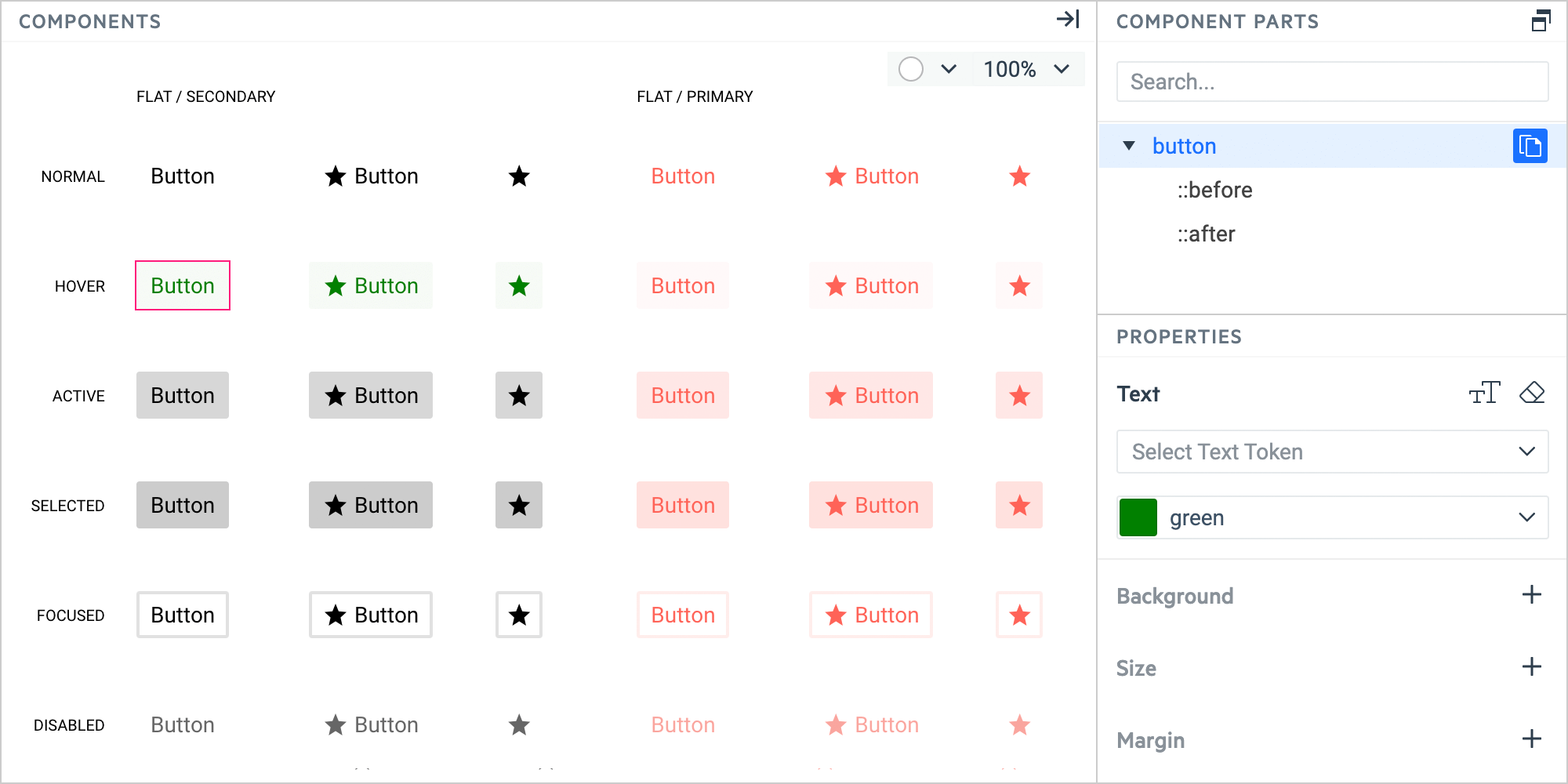
Alternative styles buttons: insufficient focus indication · Issue #15906 · WordPress/gutenberg · GitHub

gui design - Should :focus and :hover styles be the same or distinct? - User Experience Stack Exchange







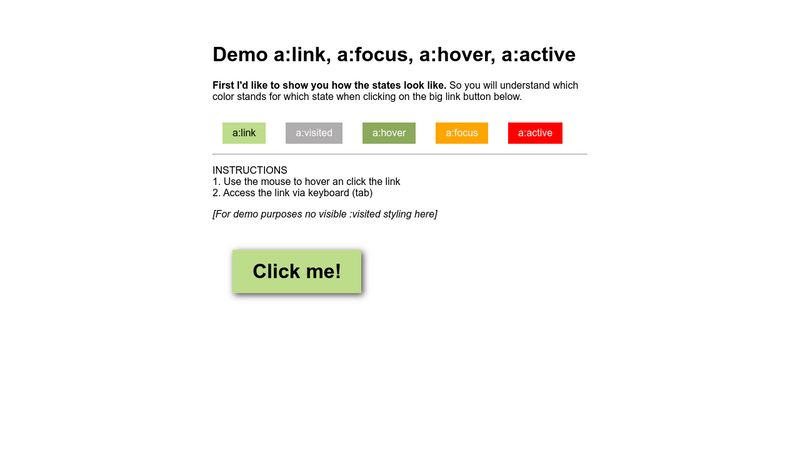
![擬似クラス[hover][active][focus]の違いと使い方を解説 | 頭脳一式 擬似クラス[hover][active][focus]の違いと使い方を解説 | 頭脳一式](https://i0.wp.com/www.zunouissiki.com/wp-content/uploads/2020/08/%E6%93%AC%E4%BC%BC%E3%82%AF%E3%83%A9%E3%82%B9hoveractivefocus%E3%81%AE%E9%81%95%E3%81%84%E3%81%A8%E4%BD%BF%E3%81%84%E6%96%B9%E3%81%AE%E8%A7%A3%E8%AA%AC.png?fit=760%2C428&ssl=1&resize=1280%2C720)